style.cssから各cssファイルをリンクする
-2015年03月04日-
style.cssに以下のように記載する。
@import url(css/html5reset-1.6.1.css);
@import url(css/layout.css);
@import url(css/common.css);
@import url(css/nav.css);
@import url(css/content.css);
@import url(css/top.css);
◎以下で検証してみました。

common.cssを配置する場所はここ

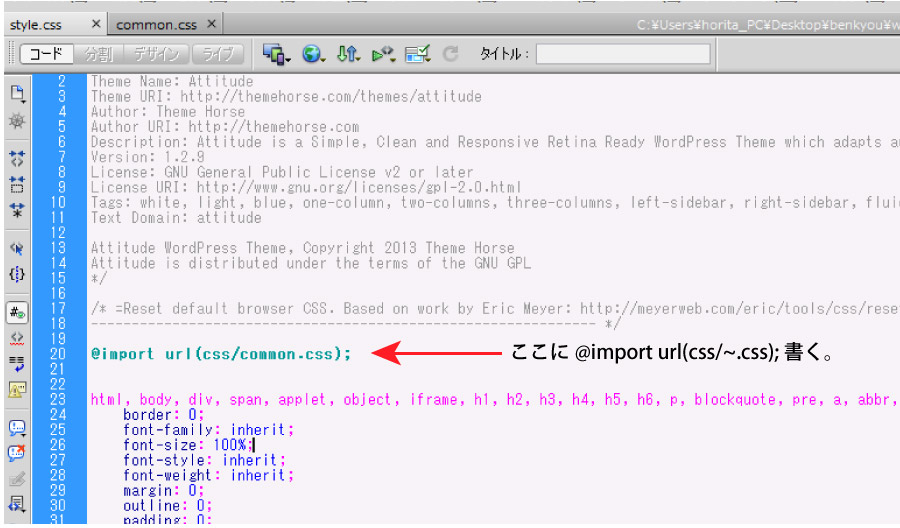
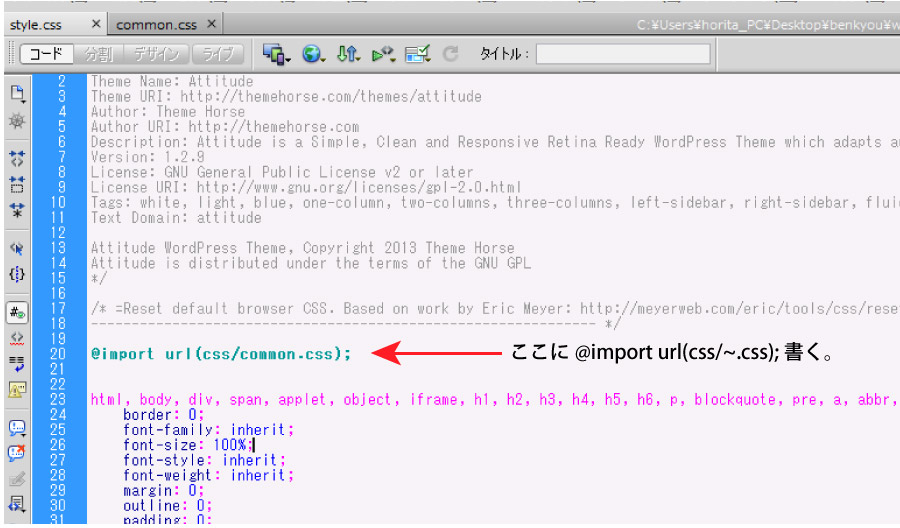
style.cssにこのように書き込む
これでここに書き込んだcssは有効になり、common.cssが適用されます。
ここの記述はcommon.cssをつかっております、
ですので色が緑になり尚且つ太くなります。

 common.cssを配置する場所はここ
common.cssを配置する場所はここ
 style.cssにこのように書き込む
これでここに書き込んだcssは有効になり、common.cssが適用されます。
style.cssにこのように書き込む
これでここに書き込んだcssは有効になり、common.cssが適用されます。