
ネットアンサー55備忘録
web技術を書いていきます
 公式サイト
公式デモサイト
参考サイト
1から使い方の説明
テキストのカスタマイズなど
cssのカスタマイズ
【出来ること】
・サムネイルサイズ・ライトボックス画像サイズを変更すること出来る。しかしサイズを変更したら再度画像をアップロードを行わなければそのサイズにならない。
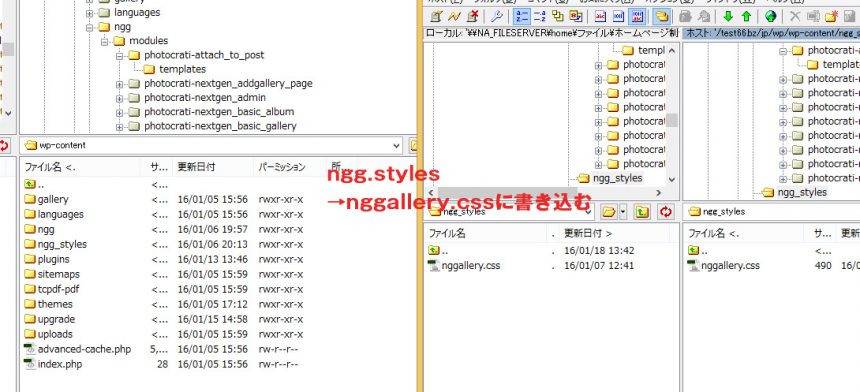
・cssを変更したいときは/wp-content/ngg_styles/nggallery.cssに変更点を上書き記述していく。
・アルバム登録をしたらアルバムのページから各フォルダの写真を見に行くことが出来る。
・ライトボックスには何種類かの種類がある。
・
cssの上書きは/wp-content/ngg_styles/nggallery.cssに書きます。
公式サイト
公式デモサイト
参考サイト
1から使い方の説明
テキストのカスタマイズなど
cssのカスタマイズ
【出来ること】
・サムネイルサイズ・ライトボックス画像サイズを変更すること出来る。しかしサイズを変更したら再度画像をアップロードを行わなければそのサイズにならない。
・cssを変更したいときは/wp-content/ngg_styles/nggallery.cssに変更点を上書き記述していく。
・アルバム登録をしたらアルバムのページから各フォルダの写真を見に行くことが出来る。
・ライトボックスには何種類かの種類がある。
・
cssの上書きは/wp-content/ngg_styles/nggallery.cssに書きます。
 あくまでも上書きとなりますので、marginに0設定をしたり、
borderをnoneにしたりして対応しております。
あくまでも上書きとなりますので、marginに0設定をしたり、
borderをnoneにしたりして対応しております。
.ngg-gallery-thumbnail img {
background-color: #FFF;
border: none;
display: block;
margin: 0px 0px 0px 0px;
padding: 0px;
position: relative;
}
.ngg-gallery-thumbnail-box {
float: left;
margin-right: 0px;
}
<?php echo do_shortcode('We cannot display this gallery'); ?>
ngg_images gallery_ids="ID番号" display_type="photocrati-nextgen_basic_thumbnails" images_per_page = "100" slideshow_link_text=" "【解説】