
ネットアンサー55備忘録
web技術を書いていきます
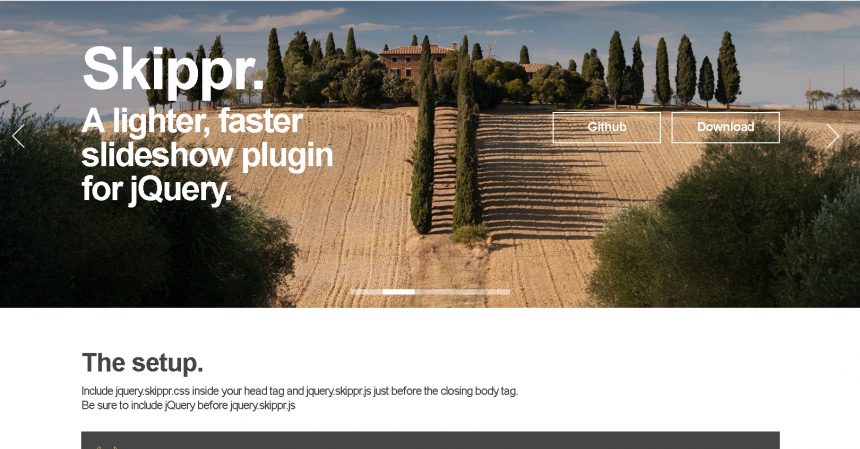
 デモサイト
●高さ指定に関して
style.cssの.heroで高さを調整する
デモサイト
●高さ指定に関して
style.cssの.heroで高さを調整する
.hero{
width:100%;
height:84%; /*高さはここで制御をする*/
min-height:500px;
position:relative
}
各パラメーター要素を下記に記します。
$(document).ready(function() {
$("#random").skippr({
// スライドショーの変化 ("fade" or "slide")
transition : 'fade',
// 変化に係る時間(ミリ秒)
speed : 1000,
// easingの種類
easing : 'easeOutQuart',
// ナビゲーションの形("block" or "bubble")
navType : 'block',
// 子要素の種類("div" or "img")
childrenElementType : 'div',
// ナビゲーション矢印の表示(trueで表示)
arrows : true,
// スライドショーの自動再生(falseで自動再生なし)
autoPlay : false,
// 自動再生時のスライド切替間隔(ミリ秒)
autoPlayDuration : 5000,
// キーボードの矢印キーによるスライド送りの設定(trueで有効)
keyboardOnAlways : true,
// 一枚目のスライド表示時に戻る矢印を表示するかどうか(falseで非表示)
hidePrevious : false
});
});
デモサイト
参考サイト style