
ネットアンサー55備忘録
web技術を書いていきます
 ?カスタマイズするやり方
htmlファイルにheaderタグAPIを取得するスクリプトをつけます。
?カスタマイズするやり方
htmlファイルにheaderタグAPIを取得するスクリプトをつけます。
<script src="http://maps.google.com/maps/api/js?sensor=true"></script>
<body onload="initialize();"> <div id="map_canvas" style="width:100%;height:500px;"></div>次にgooglemapで目的地を入力して、右クリックで「この場所について」で表示される、座標をコピーする。 取得した座標をもとにjsを記述します。
function initialize() {
var latlng = new google.maps.LatLng(35.7075737,139.6624942,17);
var myOptions = {
zoom: 18, /*拡大比率*/
center: latlng, /*表示枠内の中心点*/
mapTypeId: google.maps.MapTypeId.ROADMAP/*表示タイプの指定*/
};
var map = new google.maps.Map(document.getElementById('map_canvas'), myOptions);
}
※微調整が必要になってくると思います。
これだけでもマップを配置することは出来ます。
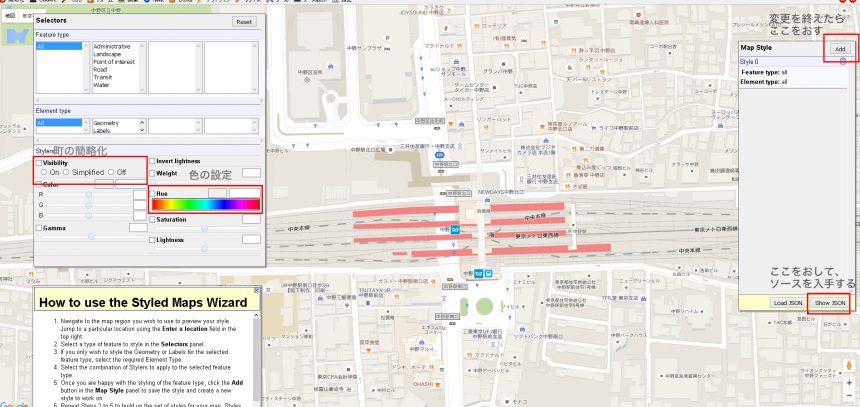
次に下記サイトから、色をかえます。
http://www.dwzone-it.com/StyledMapWizard/StyledMapWizard.asp
 設定を終えてshowjsonでソースを入手する。
設定を終えてshowjsonでソースを入手する。
function initialize() {
var latlng = new google.maps.LatLng(35.7061968,139.6849033,17);
var myOptions = {
zoom: 17, /*拡大比率*/
center: latlng, /*表示枠内の中心点*/
mapTypeId: google.maps.MapTypeId.ROADMAP/*表示タイプの指定*/
};
var map = new google.maps.Map(document.getElementById('map_canvas'), myOptions);
/*アイコン設定▼*/
var icon = new google.maps.MarkerImage('img/ico.png',
new google.maps.Size(42,62),/*アイコンサイズ設定*/
new google.maps.Point(0,0)/*アイコン位置設定*/
);
var markerOptions = {
position: latlng,
map: map,
icon: icon,
title: '東中野駅'
};
var marker = new google.maps.Marker(markerOptions);
/*アイコン設定ここまで▲*/
/*取得スタイルの貼り付け*/
var styleOptions =
[ { "stylers": [ { "hue": "#6eff00" }, { "visibility": "simplified" } ] },{ } ]
var styledMapOptions = { name: '東中野駅' }
var sampleType = new google.maps.StyledMapType(styleOptions, styledMapOptions);
map.mapTypes.set('sample', sampleType);
map.setMapTypeId('sample');
}
google.maps.event.addDomListener(window, 'load', initialize);
/*取得スタイルの貼り付け*/の二行目の箇所にソースを貼り付ける
細かい設定は下記を参考に
lig
アイコンをつける。
アイコンを作ります。
42px 62pxのアイコンを作成しました。
下記のように記述を足します。
function initialize() {
var latlng = new google.maps.LatLng(35.7061968,139.6849033,17);
var myOptions = {
zoom: 17, /*拡大比率*/
center: latlng, /*表示枠内の中心点*/
mapTypeId: google.maps.MapTypeId.ROADMAP/*表示タイプの指定*/
};
var map = new google.maps.Map(document.getElementById('map_canvas'), myOptions);
/*アイコン設定▼*/
var icon = new google.maps.MarkerImage('img/ico.png',
new google.maps.Size(42,62),/*アイコンサイズ設定*/
new google.maps.Point(0,0)/*アイコン位置設定*/
);
var markerOptions = {
position: latlng,
map: map,
icon: icon,
title: '東中野駅'
};
var marker = new google.maps.Marker(markerOptions);
/*アイコン設定ここまで▲*/
/*取得スタイルの貼り付け*/
var styleOptions =
[ { "stylers": [ { "hue": "#6eff00" }, { "visibility": "simplified" } ] },{ } ]
var styledMapOptions = { name: '東中野駅' }
var sampleType = new google.maps.StyledMapType(styleOptions, styledMapOptions);
map.mapTypes.set('sample', sampleType);
map.setMapTypeId('sample');
}
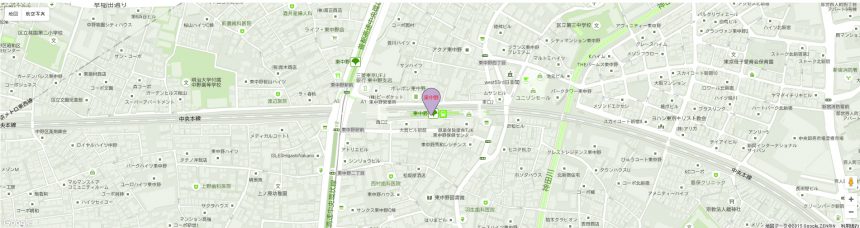
出来上がりがこんな感じです。
 作業1
作業1