
ネットアンサー55備忘録
web技術を書いていきます
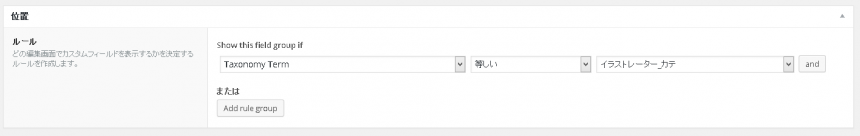
 ※画像呼び出しをする場合は下記の設定で画像の返り値を「画像ID」とすることを忘れずに。
※画像呼び出しをする場合は下記の設定で画像の返り値を「画像ID」とすることを忘れずに。

<?php if(have_posts()): while(have_posts()): the_post();?>
<?php
// カスタム分類名
$taxonomy = 'lineup_saveur_cat';
$args = array(
'hide_empty' => false
);
$terms = get_terms( $taxonomy,$args);
foreach ( $terms as $term ) {
$term = sanitize_term( $term, $taxonomy );
$term_link = get_term_link( $term, $taxonomy );
if ( is_wp_error( $term_link ) ) {
continue;
}
$catimg = get_field('商品ラインナップ画像',$term);
$img = wp_get_attachment_image_src($catimg, 'lineup_saveur_big');
$text = get_field('商品ラインナップテキスト', $term);
echo '<li><a class="opa" href="'.esc_url( $term_link ).'"><p class="photo"><img src='.$img[0].'/></p>';
echo '<dl><dt class="title">' . $term->name . '</dt>';
echo '<dd>'.$text.'</dd></dl></a></li>';
}
endwhile; endif;
wp_reset_query();
?>
作成したページがこちら